ads/wkwkland.txt
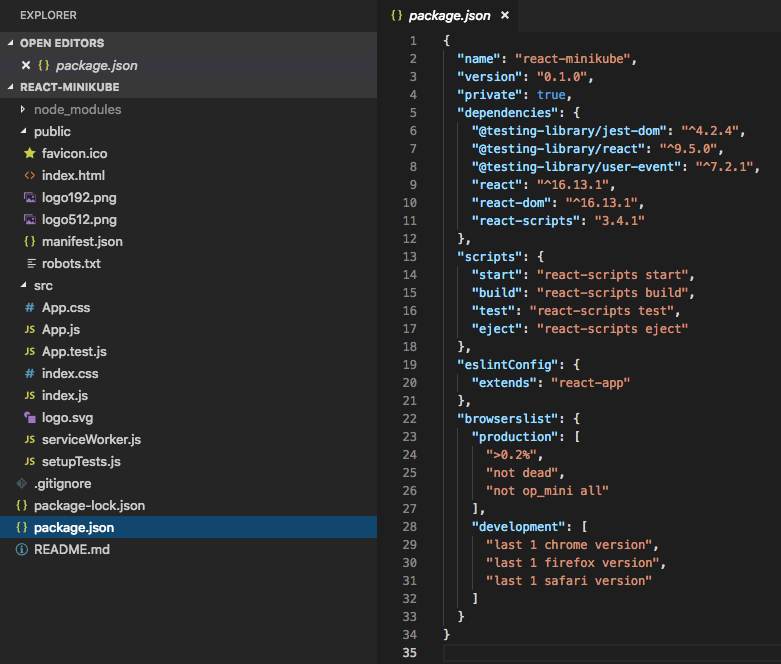
20 Top Pictures Build React App In Docker : Build React Native Fitness App #11: Android Firebase .... To see the list images built in your system, run the following command. Dockerfile builds a new image. Since this is part of a larger project to run all the parts of my app in docker containers with docker compose, i needed to look at how i can run my react app in a container. When you're ready to deploy to production, running npm run build will create an optimized build of your app in the build folder. We start with the official node image.
ads/bitcoin1.txt
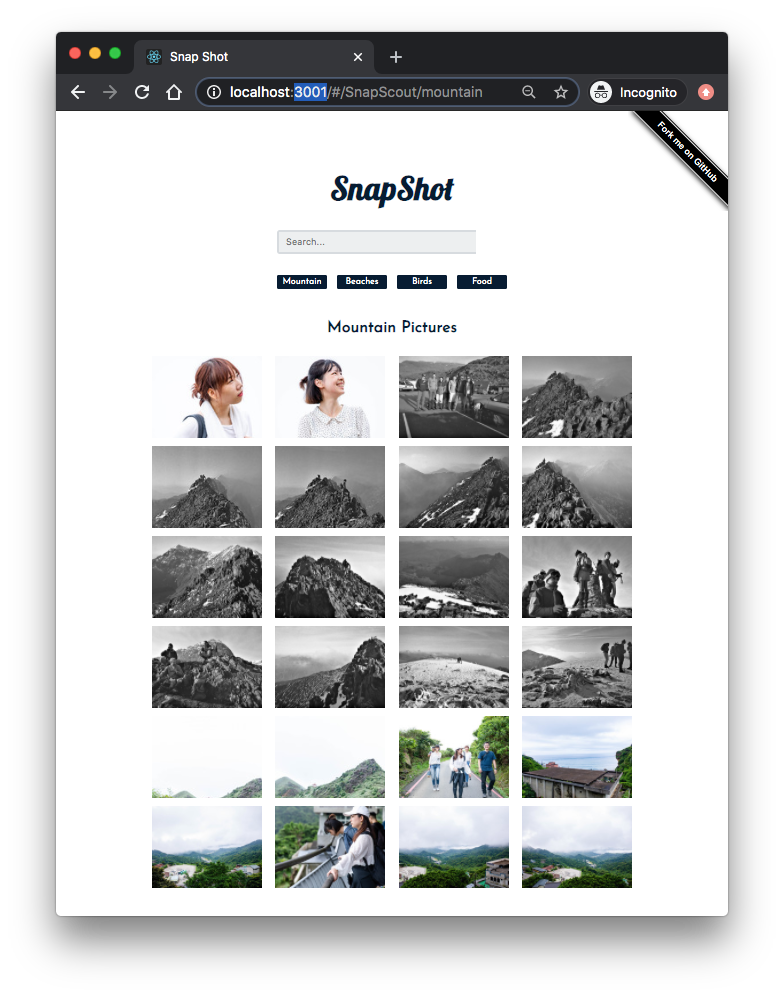
I started converting my angularjs addressbook app into react. If you're working with microservices, docker makes it much easier to link together small, independent services. Deploying your newly created react app typically falls at the hands of whoever is creating the tutorial or example application that you are following sometimes this works out fine because they typically have experience with that deployment option, or the deployment option is easy to follow. Hi everyone, how to build a react app and deploy it with docker + nginx on a production environment? But i cant go forward and have some issues, maybe anyone have a good solution or hint.

Your pipeline will be created as a jenkinsfile, which will be committed to your.
ads/bitcoin2.txt
Please explain how can i run the code in a docker in the browser and debug it at the same time. We start with the official node image. I create a docker file and would like extend this docker file in future. I started converting my angularjs addressbook app into react. You should see the it provides an intuitive way to build react components and is compiled to javascript at runtime. Once we've got our react app up and running, we're going to create a dockerfile that will be used to build the image. At the end of the docker build command tells that docker should look for the dockerfile in the. When you're ready to deploy to production, running npm run build will create an optimized build of your app in the build folder. All running inside individual docker. Of course, this react application should be packaged within a docker container. In my docker file under the folder docker/app/dockerfile i install the react native npm package and start the npm service. You're now ready to create your pipeline that will automate building your node.js and react application in jenkins. Containerizing our react application allows us to effectively develop in a consistent environment from development so far we've built a docker container tailored for a react app, learned effective orchestration commands, and broken its configuration out into.
But i cant go forward and have some issues, maybe anyone have a good solution or hint. In this tutorial, you learned how to use docker to containerize your react application. This configuration is going to define how our container behaves, more specifically what programs its going. If you're working with microservices, docker makes it much easier to link together small, independent services. Create react app (cra) is a tool to create a blank react app using a single terminal command.

To see the list images built in your system, run the following command.
ads/bitcoin2.txt
Anyone can give me some advice? Please explain how can i run the code in a docker in the browser and debug it at the same time. What steps do i need to do? Since this is part of a larger project to run all the parts of my app in docker containers with docker compose, i needed to look at how i can run my react app in a container. To see the list images built in your system, run the following command. I create a docker file and would like extend this docker file in future. In my docker file under the folder docker/app/dockerfile i install the react native npm package and start the npm service. Containerizing our react application allows us to effectively develop in a consistent environment from development so far we've built a docker container tailored for a react app, learned effective orchestration commands, and broken its configuration out into. Create react app is a tool (built by developers at facebook) that gives you a massive head start when building react apps. Docker, docker nginx, docker nginx react app, docker nginx ubuntu, docker react app, docker reactapp, docker tutorial, express, express server, frontend, nginx, nginx docker, nginx managed webhosting in us. Such as environment files, ect. You're now ready to create your pipeline that will automate building your node.js and react application in jenkins. We start with the official node image.
Hi everyone, how to build a react app and deploy it with docker + nginx on a production environment? My dockerfile.dev file contains this code: Please explain how can i run the code in a docker in the browser and debug it at the same time. You should see the it provides an intuitive way to build react components and is compiled to javascript at runtime. In my docker file under the folder docker/app/dockerfile i install the react native npm package and start the npm service.

If you're working with microservices, docker makes it much easier to link together small, independent services.
ads/bitcoin2.txt
We start with the official node image. We'll delve deeper into this in other content, but for now, let's. To see the list images built in your system, run the following command. Given, i would like to send all react code through nginx. Of course, this react application should be packaged within a docker container. I hope you build the image successfully. I started converting my angularjs addressbook app into react. Your pipeline will be created as a jenkinsfile, which will be committed to your. You can do this manually with docker build or use heroku's container registry to push. Once we've got our react app up and running, we're going to create a dockerfile that will be used to build the image. Hi everyone, how to build a react app and deploy it with docker + nginx on a production environment? When you're ready to deploy to production, running npm run build will create an optimized build of your app in the build folder. Deploy your docker + react app to heroku.
ads/bitcoin3.txt
ads/bitcoin4.txt
ads/bitcoin5.txt
ads/wkwkland.txt
0 Response to "20 Top Pictures Build React App In Docker : Build React Native Fitness App #11: Android Firebase ..."
Post a Comment